Jak vytvořit úspěšnou webovou stránku pomocí šablon HTML karet
Vytvoření webových stránek je nejlepší investicí do budoucnosti vašeho podnikání. Sdílíte užitečné informace, prodáváte produkty, služby a znalosti, blogujete, komunikujete s kolegy, učíte, sledujete ekonomickou a finanční situaci atd. Na úspěšný online projekt je tenká čára. Měli byste mít tolik informací a prezentovat je návštěvníkovi, aby mohl pochopit to nejužitečnější pro sebe. Není to dobrá cesta pro web, když je materiálu příliš málo nebo příliš mnoho. Měli byste vytvořit plán, který chcete klientovi ukázat: kolik informací a záložek budete potřebovat v HTML šablonách. Pomůžeme vám pochopit a učinit správné strategické rozhodnutí.
Co je to rozvržení HTML?
HTML šablona tabs je kód s předpřipraveným designem pro jednu nebo více stránek. Pokud vytváříte webové stránky založené na vzhledu, stačí nahradit stávající ukázkový obsah vašimi obrázky a textem. Změníte tělo vzhledu, což znamená, že přizpůsobíte jakýkoli prvek, pokud máte znalosti programování v jakémkoli rozvržení. To znamená, že měníte tlačítka, bannery, jejich umístění, barvy, tvary a dokonce animace. Vytvoření projektu na základě hotového návrhu to však usnadňuje, protože nemusíte vytvářet něco od začátku. Obvykle jsou statické stránky nejlepším řešením pro ty projekty, které nepotřebují aktualizace: vizitky, vstupní stránky, firemní atd. Pro pohodlí je také možné převést a přidat panel CMS admin. Taková rozložení jsou z hlediska funkčnosti pro správce komplexnější.
Záložky Význam HTML šablony
Jedná se o navigační prvek používaný ve webovém designu. Umožňuje návštěvníkovi obratně a rychle přistupovat k různým detailům vašeho informačního projektu nebo internetového obchodu. Když na něj uživatel klikne, okamžitě získá výsledek s obsahem, který očekává, že uvidí.
Úspěšný projekt by měl mít kvalitní a strukturovanou navigaci. S těmito prvky můžete seskupovat obsah, kombinovat tok informací a šetřit místo, abyste zabránili přetížení.
Jaké záložky obsahují šablony HTML Templateog体育首页
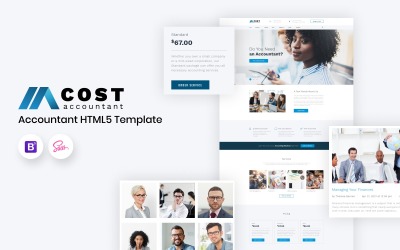
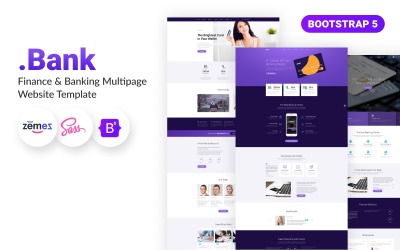
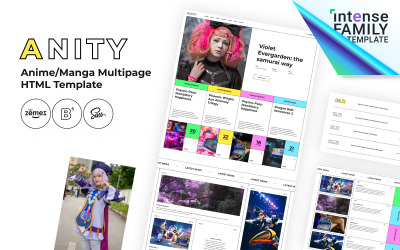
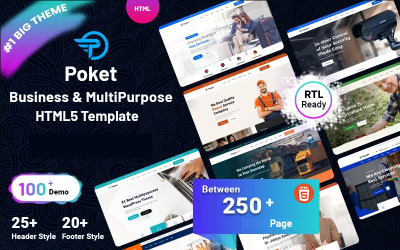
Tržiště Templateog体育首页 má více než tisíc statických rozvržení, které potřebujete. Doporučujeme použít filtr počtu a třídič výše, abyste našli ten nejvhodnější pro váš projekt. Vzhled si vyberete podle následujících parametrů: téma, tag, barva, framework, funkce, verze bootstrapu, typ galerie, styl, webový formulář, hodnocení, cena, aktualizace, počet stažení, trendy, bestseller, nejnovější produkt, top hodnocení, nejnižší a nejvyšší náklady.
Zvláštní pozornost věnujte šablonám HTML karet vzhledu. Naši prodejci téma pečlivě analyzují a vyvinou takovou strukturu webu, aby pokryla potřebné požadavky vaší specializace.
- Zvířata a mazlíčci . Máte blog o svém mazlíčkovi nebo prodáváte produkt či službu pro kočky, psy a domácí mazlíčky? Vyberte si tedy tyto skiny. Najdete zde návrhy pro internetový obchod, informativní web a vstupní stránku.
- Lékařský. Tyto možnosti zvažte, pokud jste lékař, lékárník, laborant, nemocnice nebo laboratoř a prodáváte léky, vakcíny, zdravotnické vybavení, oblečení, doplňky výživy, bylinky, sirupy, vitamíny a další.
- Elektronika . Tato rozložení jsou nejlepší pro ty, kteří se zabývají gadgety: opravna, prodej telefonů, tabletů, notebooků, procesorů, monitorů, myší, reproduktorů, klávesnic, sluchátek, mikrofonů, videokamer, televizorů, kuchyňských spotřebičů, praček atd.
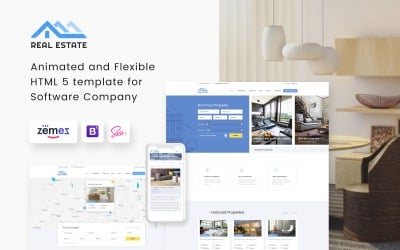
- Nemovitost. Pokud vaše podnikání souvisí s prodejem nebo pronájmem nemovitostí nebo jste realitní makléř, pak nejlepším způsobem, jak se prohlásit, je vytvořit online platformu s pomocí takových skinů.
- Umění a kultura. Vyberte si tyto skiny, pokud máte vášeň pro kreativitu: sochařství, architektura, malířství, kulturní studia, štuky a další.
- Design a fotografie. Zabýváte se grafickým designem, tvorbou interiérů nebo fotíte excelentně? Vytvořte si portfolio a nabízejte své služby online.
- Vzdělávání a knihy. Nejlepší reklamou pro vzdělávací instituci je online prostředí. Na jednom místě pohodlně vidíte seznam studentů, domácí úkoly, pokroky, novinky, diplomové práce, učebnice, články a kurzy. Je to nejlepší volba pro moderní školky, univerzity, ústavy, vysoké školy, školy a instituce raného vzdělávání. A pokud jste trenér z jednoho směru, tato příležitost vám umožní postupovat online.
- Obchodní služby . Tato kolekce je na našem trhu nejrozšířenější. Je víceúčelový a vhodný pro většinu podniků. Za prvé, je to příležitost deklarovat se jako značka nebo společnost. V této řadě také najdete skiny pro zkurvené obchodování, blockchain, bitcoiny a další.
- Auta a motocykly. Servisujete auta, kola a jízdní kola nebo je prodáváte a jejich náhradní díly? Doporučujeme prohlédnout si tuto kategorii.
Doporučení k použití
Kartové stránky mohou být užitečné v závislosti na tom, co váš web zobrazuje divákům, kdo jsou vaši návštěvníci a jak interagují s vaším projektem. Stejně jako u všech aspektů webového designu některé techniky zvyšují použitelnost a zlepšují interakci uživatele. Připravili jsme pro vás několik doporučení.
- Udržujte symetrii a interaktivitu. Organizace panelů obsahu by měla být logická a měla by souviset s informační architekturou. Uživatel snadno určí, kde se nachází a po jakých akcích. Efekty by měly potvrdit skutečnost po sobě jdoucích kroků na stránce.
- Zkrátka. Názvy by měly být krátké a jazyk jednoduchý. Dbejte na konzistentní typografii.
- Jasná interakce. Zvýrazněte aktuální podokna obsahu a skryjte nepoužívaná.
Návod, jak upravit šablony HTML karet
Časté dotazy k šablonám HTML záložek
Co jsou šablony HTML karet?
Jedná se o statická rozvržení, která obsahují stránky a odkazy na ně. Na webu si můžete vybrat informace, které potřebujete, a seznámit se s nimi. Tato schopnost nabízí mnoho výhod pro jakýkoli projekt, protože ukazujete celou škálu materiálů, které klient potřebuje vidět.
Kdy je lepší se vyhnout používání podoken obsahu šablon HTML?
- Je pohodlnější zobrazit související obsah seskupený. Tento design vás nutí posouvat stránku, abyste ji prostudovali, a vyhledávání, na které lze kliknout, přeruší práci.
- Obsah je konzistentní. Panely obsahu by se neměly používat na stránkách zákaznické podpory, když hledají odpovědi, nikoli témata k zobrazení.
- Pokud máte málo místa, větší smysl dávají vertikální sekce a posouvání.
Jaké jsou hlavní tipy pro jejich použití?
- Začátečníci někdy používají obsah DOM k formátování textu ve formuláři sloupců na šabloně webu, takže použijte prvky a umístěte je podle potřeby pomocí CSS.
- Tabulky používáte k uspořádání tabulkových dat.
- Pokud používáte CSS, použijte k definování šířky odsazení procenta. Zlepšuje odezvu, protože hodnota šířky hraje kritickou roli v prezentaci webu na obrazovce.
Jak získat témata HTML karet?
Zaregistrujte se na webu Templateog体育首页. Poté si vyberte požadovaný motiv a vložte jej do košíku. Zadejte své fakturační údaje a vyberte způsob platby. Zaplaťte za produkt. Poté projděte fází ověření e-mailem nebo zavolejte. Stáhněte si svůj skin pomocí odkazu ve vašem účtu.