JT Instagram动态 Joomla Module

The JT Instagram动态 Joomla模块是一个多功能和用户友好的工具,旨在将您的Instagram内容无缝集成到Joomla驱动的网站中. 有了这个模块, 你可以毫不费力地展示你的Instagram动态, 配有图像, captions, and more, 吸引和吸引你的网站访问者.
管理面板选项:
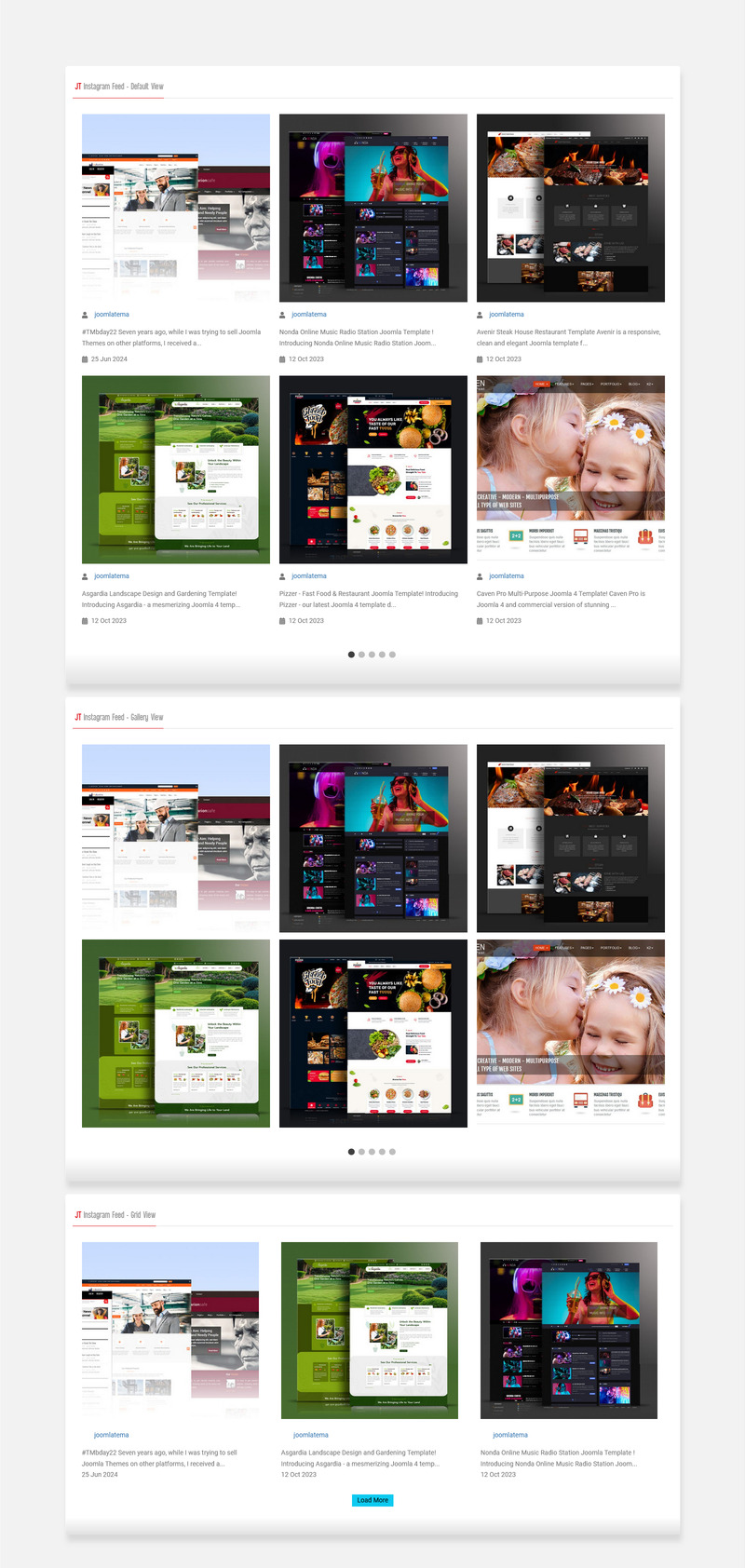
一般设置 为你的Instagram feed配置基本设置. 您将通过输入访问令牌连接您的Instagram帐户, 这将允许模块获取你的Instagram动态. 选择各种布局风格,以配合您的网站的设计.
Source Instagram访问令牌:输入您的Instagram访问令牌以建立连接. Don't worry; we'll guide you on how to obtain one.
布局和展示 自定义您的Instagram feed的视觉呈现:
- 项目数量:设置要显示的项目总数.
- Columns:定义每页显示的列数.
- 行(默认布局):选择要在默认布局中显示的行数.
- 显示用户名:决定是否要显示或隐藏用户名并自定义标签.
- 用户形象(Logo):将默认图标替换为您的用户图像或徽标.
- 显示日期:切换日期显示,包括日期标签.
- 日期格式:为Instagram时间戳选择您喜欢的日期格式.
- 显示标题:控制标题的可见性,设置标签,并应用字符限制.
- Replacer:定义用于替换标题中多余字符的文本.
导航和交互 增强用户体验和互动与你的Instagram feed:
- 显示导航:显示或隐藏导航箭头.
- 显示点:切换底部点的可见性,并设置自定义类.
- 无限循环:创建一个无限循环,以便连续浏览.
- 要滚动的幻灯片:指定一次滚动幻灯片的数量.
- 汽车的过渡:设置你的提要在条目之间自动转换.
- 自动播放速度:以毫秒为单位定义自动转场的速度.
- 鼠标拖动:开启或关闭鼠标拖动导航.
- Swipe:在移动设备上切换滑动导航.
- 中心模式:激活或关闭中心模式,以获得视觉上吸引人的设计.
- 转换速度:以毫秒为单位设置转换速度.
- 垂直滑动:选择启用或禁用垂直滑动导航.
布局和网格视图(用于网格布局) 微调网格视图中项目的显示和加载:
- 项目计数(网格视图):确定要在网格视图中显示的初始项数.
- 要加载的项(网格视图):指定每次点击加载的项目数量.
- 按钮文本(网格视图):输入“加载更多”按钮的文本.
- 按钮HTML(网格视图):自定义“加载更多”按钮的HTML代码.
- 显示剩余/总数(网格视图):决定是否显示项目的剩余数或总数.
- 完成消息(网格视图):创建一条消息,以便在加载所有项时显示.
- 缓动(网格视图):选择滑动或渐隐缓和效果.
借口与造型
- 显示的借口:决定是否在模块顶部显示一个借口.
- 模块填充:调整模块的全局填充.
- 模态宽度:以像素或百分比指定Instagram feed模式窗口的宽度.
项属性
- 项目块填充:设置每个项目块的内边距.
- 项目块边距:定义每个项目块的边距.
缩略图设置
- 显示缩略图:切换缩略图的显示.
- 缩略图宽度:输入生成图像缩略图的宽度,以像素为单位或以百分比为单位.
- 缩略图的高度:指定生成的图像缩略图的高度.
- 缩略图边缘:定义缩略图的边距.
- 显示悬停图标:决定是否在缩略图上显示缩放和链接图标.
手机设置
- 中屏栏目:选择在中型屏幕上显示的列数.
- 中屏断点:设置以像素为单位的中型屏幕的断点.
- 小屏幕栏目确定在小屏幕(平板电脑)上显示的列数.
- 小屏幕断点为小屏幕定义断点.
- 超小屏幕列:配置超小屏幕(移动设备)的列数.
- 额外小屏幕断点:设置超小屏幕的断点(以像素为单位).
0条评论
0对本产品的评价