 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
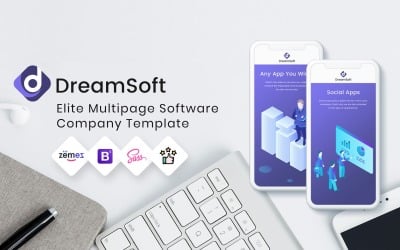
Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
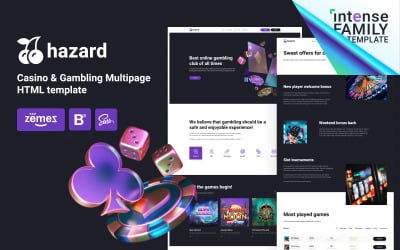
Казино - HTML-шаблон казино та азартних ігор від Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Gravity – багатоцільовий HTML- від GWorld
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
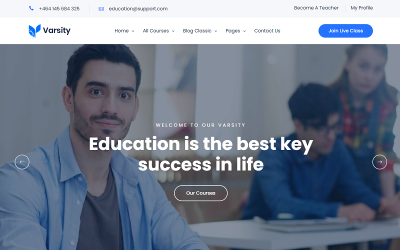
Університет – навчальний HTML-шаблон веб-сайту для школи, коледжу, університету, LMS та онлайн-курсу від MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
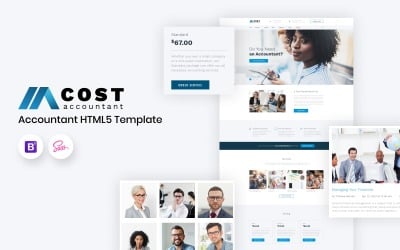
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
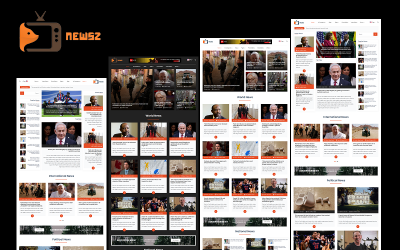
NewsZ – HTML-шаблон веб-сайту для газет, блогів, журналів, фотогалерей, відеогалерей і журналів від MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
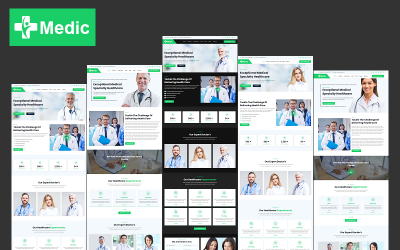
Medic - Hospital, Diagnostic, Clinic, Health and Medical Lab HTML і початковий шаблон веб-сайту від MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
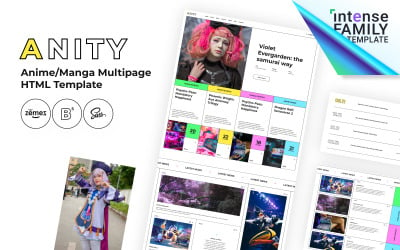
Anity - аніме HTML5 шаблон веб-сайту від ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Найкращі шаблони HTML jQuery
Ви раніше мучилися з кодом і хотіли б миттєво створювати повноцінні веб-сайти? Не шукайте далі — ви щойно знайшли простий спосіб створювати інтерактивні веб-сторінки! Завдяки колекції преміум-шаблонів HTML jQuery ви можете створювати сайти, як ніхто інший, з бездоганним дизайном і передовими технологіями. Теми настільки гнучкі, що ви можете використовувати їх для динамічних веб -сайтів на основі AJAX та будь-якого іншого, що потребує потужності jQuery.
Сайти, створені за допомогою такого адаптивного дизайну , легко змінювати, і вони добре працюють на всіх пристроях і браузерах. Вони також оптимізовані для пошукових систем. Усі шаблони надають багато функцій, які очікуються від сучасного веб-сайту. Оскільки ці макети можна повністю настроювати, ви можете використовувати їх для створення будь-якого веб-сайту, який вам прийде в голову.
Навіщо вам потрібні шаблони веб-сайтів jQuery
Використання тем, створених за допомогою jQuery, — це найпростіший спосіб створити веб-сайт, який добре виглядає та працює. Ми усвідомлюємо, що компанії повинні мати веб-присутність, спрямовану на залучення клієнтів, яких вони намагаються охопити. Це робиться, водночас надаючи користувачеві цікавий і захоплюючий досвід. Використання шаблонів jQuery HTML5 дозволяє швидко розробляти сучасні, адаптивні та естетично привабливі веб-сайти з мінімальними зусиллями — ідеально підходить для тих, хто не має часу чи бюджету, щоб створити щось з нуля.
Переваги, які ви отримуєте:
- Завдяки цим зразкам веб-сайт має професійний вигляд і відчуття.
- Вони розроблені з урахуванням останніх веб-тенденцій.
- Вони адаптивні, зручні для мобільних пристроїв і оптимізовані для пошукових систем.
- Ви можете використовувати їх, щоб створити привабливий сайт, який приверне більше відвідувачів.
- Вбудовані красиві елементи інтерфейсу зроблять ваш веб-сайт виділяючим серед інших.
Кому будуть корисні шаблони веб-сайтів HTML jQuery?
Вірте чи ні, але всі отримають користь від цих тем: платформи електронної комерції, блоги, сайти бронювання, візитки, персональні веб-сайти та навіть портали новин. Отже, якщо ви хочете продемонструвати свої послуги, продукти та інші пропозиції за допомогою шаблонів jQuery HTML, ви також можете це зробити. Тому вони ідеально підходять для створення інтернет-магазину або створення портфоліо для демонстрації вашої роботи.
Крім того, неважливо, яка ваша ніша:
- технології;
- служба харчування;
- освіта;
- мода;
- нерухомість;
- ліки;
- електроніка;
- дизайн;
- автомобілі;
- тварини;
- розваги;
- домашній декор;
- образотворче мистецтво;
- краса;
- і т. д. і т. д. і т. д.
Теми також включають багато функцій, які дозволяють вам привабливо представити свій вміст. Наприклад, ви можете створити ефект слайд-шоу для попереднього перегляду дописів у блозі. Мало того, вони також корисні для оформлення будь-якого типу вмісту. Ви також можете використовувати ефекти й анімацію CSS3 , щоб привернути увагу до певних розділів і елементів.
Як створити веб-сайт із темою jQuery HTML5
Якщо ви хочете створити свій веб-сайт за допомогою веб-теми, керованої jQuery, вам слід знати основи того, як це працює.
- Спочатку завантажте все програмне забезпечення, рекомендоване автором. На сторінці теми ви знайдете список вимог.
- Переконайтеся, що у вас є обліковий запис хостингу на надійному сервері. Ми рекомендуємо вибирати між цими провайдерами залежно від мети (для малого бізнесу, інтернет-магазину, блогу чи високої продуктивності).
- Встановіть шаблон.
- Налаштуйте свій дизайн. Це стосується налаштувань навігації, пошуку, анімації, форми електронної пошти, логотипу, ефектів, компонентів, модулів тощо.
- Створіть вміст для сторінок і налаштуйте всі їхні функції.
- Почніть просувати свій проект в пошукових системах і соціальних мережах .
Поширені запитання щодо шаблонів HTML jQuery
Які основні функції шаблонів HTML jQuery?
Їх легко налаштувати та використовувати на будь-якому пристрої: на комп’ютері, планшеті чи мобільному телефоні. Є також Карти Google, спадні меню, паралакс прокручування та сітки/плитки галереї, які використовуються для додання більшої інтерактивності сторінкам.
Які приклади шаблонів HTML jQuery?
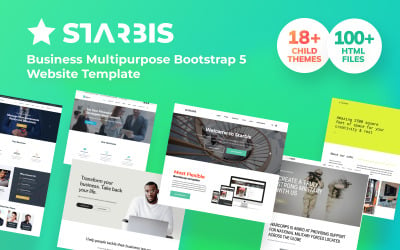
Starbis — це багатоцільова тема, яка пропонує понад 30 демонстрацій відповідно до ваших потреб. ІТ-фахівцям сподобається Техно. Якщо ви краудфандингова організація, перевірте XFund. Якщо ви є веб-сайтом для бронювання чи бронювання, тоді Bilury Gallery — ваше рішення.
Скільки коштують шаблони jQuery HTML?
Немає універсальних рішень, які б відповідали бюджету кожного. Ціни значно відрізняються залежно від того, скільки функцій має продукт. Ціна також залежить від того, одноразова покупка ($10–$200) чи підписка.
Чи буду я доплачувати?
За разові покупки стягується додаткова плата за обробку в розмірі 1 або 2 долари США.